Unha introdución a Gutenberg
André, programador en Automattic — Outubro 2019, Meetup WordPress Lugo

Por que?
En 2003, a famosa instalación en 5 minutos respondía ao mercado (zip+ftp).
En 2019, o mercado espera manipulación directa e que o sitio web se pareza á demo — en 5 minutos.
Ver tamén: We called it Gutenberg for a reason.
Como?
Bloques. Un bloque é a mínima unidade de contido, unha peza coa que construír estruturas maiores. Simplifica conceptos: widgets, shortcodes, custom HTML, menus, etc.
Ver tamén: Focus tech and design leads.
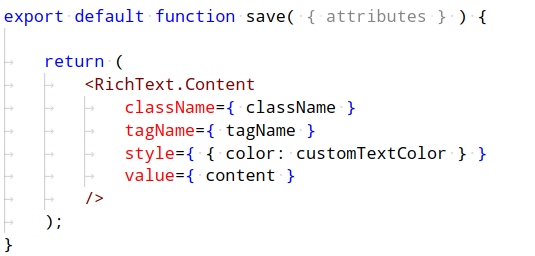
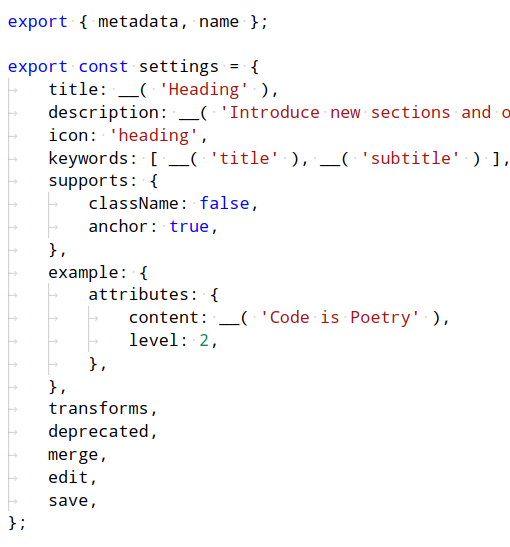
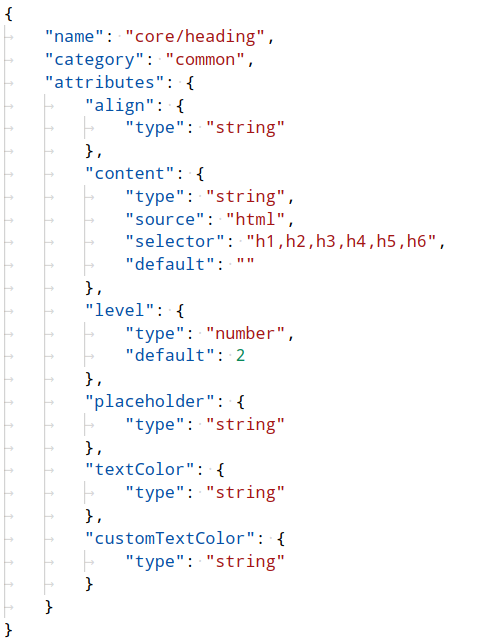
Partes de un bloque

Demo: que podes facer hoxe cos bloques?
Exemplos: parágrafo e transformacións a outros bloques; imaxe e aliñamento; layout (group, columnas, media&text); contido dinámico (widgets, embeds), etc.
Como é que funciona?
HTML
Compatibilidade pasada e futura pero semántica limitada: como expresar estruturas complexas (carrousel, produto, info electoral, etc.)?

Comentarios HTML.
Permite estruturar e xerarquizar. Transparentes para os motores web.

HTML <=> Bloques